終於進展到第10天了(終於過1/3),每天回家就是寫文章,尤其是在有正職工作的情況下邊學邊寫真的非常耗費心力,這也算是一種另類的挑戰吧XD,感覺牙一咬 自己就會成長很多,加油!
首先我想先講一下key,在Day 5時候弄了一個超不知所云的畫面,其中就有遇到缺少key的error。
那key到底要幹嘛?在官方文件中有載明:Key 幫助 React 分辨哪些項目被改變、增加或刪除。在 array 裡面的每個 element 都應該要有一個 key,如此才能給予每個 element 一個固定的身份
其實簡單來說就是能夠讓react辨識.map出來的element每個是獨立的。如果是跟單純的前端比較可以想像成是elemenyt的id
既然是作為識別資料的功能,那基本上不可重複的特性是必須的
這裡稍微介紹.map的語法,.map可以接受到三個parameter
arr.map( (val , key , arr) => {
})
第二個參數就是可以用來當作key的數值(array的index)
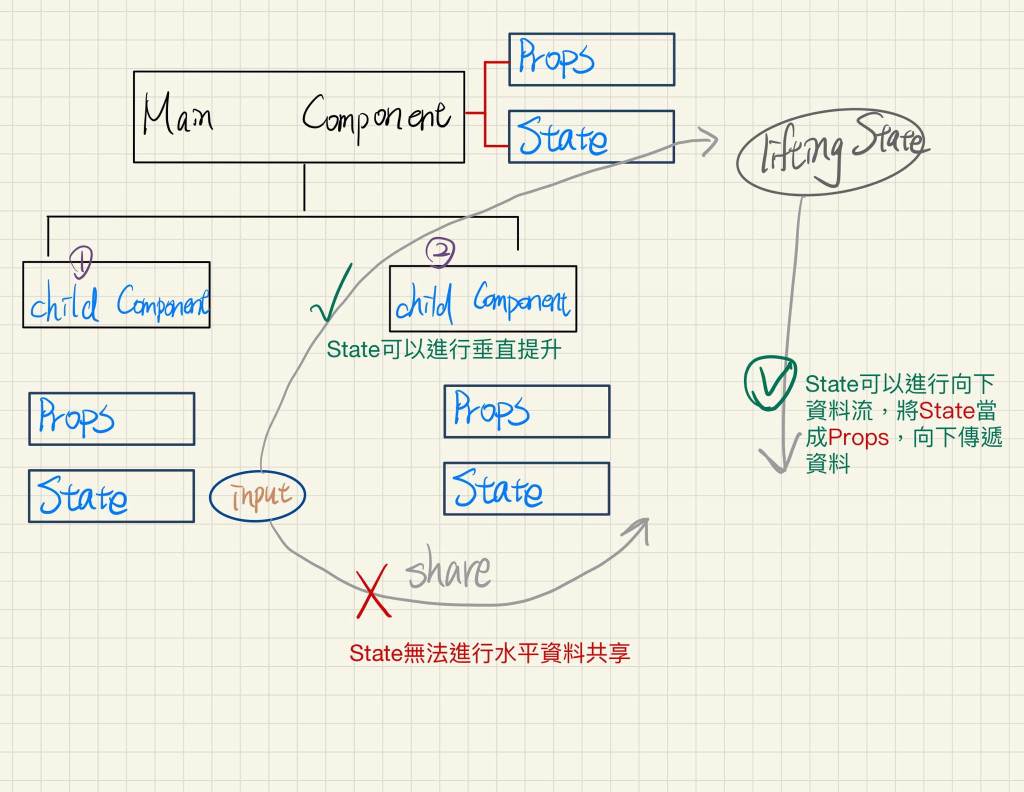
在Day 8 介紹state的時候就有提到:State存在的目的是為了共享資料。在範例之中有提到「向下資料流」的概念,將state變成prop將資料傳遞到子component。
在開始解析Lifting State Up 之前我想先畫個關於提升的流程圖。可能是我資質平庸吧!我覺得官方範例寫得真的有夠複雜XD:
我個人超愛先入為主的,所以在看範例之前(因為官方文件範例直接寫個100行),腦袋先有個先入為主的架構,這個範例要把一個child component的資料移到另一個child component。
這裡因為官方的code真的很長,所以我直接挑重點記錄下來:
我們先思考一下整體架構:首先我們需要兩個input,當有任何一個input改變的時候,我們都要去計算另一個input該是多少,然後將資料重新render到畫面
Calculator Component是主要的component,並有兩個TemperatureInput Child Component。
為了要達成兩個child component的資料共享,這裡要用到向下資料流以及提升。
因為 變數temperature 是透過props的方式傳遞給TemperatureInput的,這就會造成TemperatureInput並沒有修改temperature的權限。因此Calculator會把setState(temperature)的function當成props 丟給 TemperatureInput
基本的資料運算邏輯全都是在Calculator Component完成。
整體畫面邏輯其實很簡單:當User onChange了input的value→觸發TemperatureInput的handleChange→hgandleChange所呼叫的this.props.onTemperatureChange() 是由Calculator提供的→這時候會回到Calculatorx來執行相對的function handleCelsiusChange / handleFahrenheitChange,並將TemperatureInput所帶的參數(使用者輸入的溫度)重新setState一次→因為status有重新set所以畫面會重新render,然而計算溫度換算就在render之中,所以這時候溫度轉換會完成→計算完的資料丟給TemperatureInput來回傳畫面。
今天就介紹到這邊啦~ ,我們明天開始進入下一個Laravel輪迴。
另外,Composition的部分,我想等到時候我們最後要實作專案的時候再來看XD
不過,用 React 思考 這篇官方文章,我覺得敘述的滿詳細的,接下來要進行全端開發之前 應該要多看幾次
